TIL: Some New Console Logging Tricks for Debugging
On Friday 2/15/2020 I had an awesome time hosting a Live Stream talking about Debugging Strategies in JavaScript and Ruby On Rails. You can catch the first part Here On Twitch and on the Zeal YouTube channel.
{% youtube EGjErCdpZEU %}
I wanted to share a couple of new neat things I learned from my co-workers Nate & Matti when doing good old console.log style debugging.
TIL #1 Using object literals when console logging variables
Normally when debugging and looking to print out values for a request to console I would do something like this
let response = await fetch(`https://foaas.com/bag/${thing}`);
console.log(thing, response)
The output might end up looking something like this:
// Log Outout
cookies
Response { type: "cors", url: "https://foaas.com/bag/cookies", redirected: false, status: 200, ok: true, statusText: "OK", headers: Headers, body: ReadableStream, bodyUsed: false }
This is fine and all but its not very structured and if you're like me you can forget the order of the values you are logging so you might do something like this:
console.log('thing', thing)
console.log('response', response)
But not anymore! I have learned you can just as easily do this:
console.log({thing, response})
Then you can get much more structured logging kinda like this:
Object { thing: "cookies", response: Response }
So simple so clean.
TIL #2 Using console.table to print out arrays of data
Now plenty of times I come across a scenario where I want to log arrays of data.
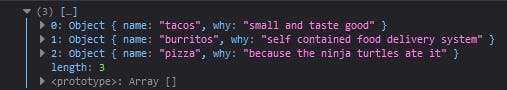
console.log(thingsThatAreAwesome)
Then when I inspect what was logged it's going to look something like this:

But no longer do I have to look at arrays of data in such a barbaric way! Using console.table will give me the structure I need:
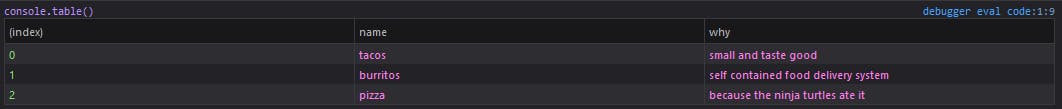
console.table(thingsThatAreAwesome)
Prints out a beautiful table of information:

I hope these two TIL will help you in your next debugging adventure!
